浅谈:ios抽屉式导航设计知识
自始至终,导航设计一直都是产品设计的重头戏,不管是web端的设计还是mobile的设计,一直对其都非常的重视。目前随着手机屏幕尺寸越做越大,作为互联网的深度用户,天津app开发-文率科技的小编相信很多的人应该都已经深刻体会到侧抽屉导航在移动(和桌面)端是如何降低用户体验的,如何帮助企业更好的运营,帮助企业也盈利的,今天我们就来简单的了解下关于抽屉式导航设计的知识。

问:什么是苹果app抽屉式导航?
答:所谓的抽屉式导航,也就是从当前界面的左边划出,显示应用程序的主要导航选项,用户可以把导航抽屉在屏幕上划动来从屏幕的左边缘或通过触摸操作栏上的应用程序图标。抽屉式导航可以将苹果app制作的部分信息内容进行隐藏,突出app应用的主要和核心功能,因此,抽屉式导航又被称为优雅的隐喻。
问:抽屉式导航设计有哪些优势?
答:1、提升用户体验
不同的企业对于ios app英勇的需求是不一样的,当一切企业需求不多,所需要app的功能比较少的时候,同时核心功能占据着整个app极大分份额时,这时采用抽屉式的导航是较好的选择。另外,若app信息层级太多,页面和内容较多难以在苹果app屏内显示全部内容,这时同样可以采用抽屉式导航形式,从而避免导航显得过于臃肿,提高app用户体验度。
2、可扩展性大
相信对于抽屉式导航有研究的站长应该都知道,抽屉式导航强调内容,凸显内容,弱化导航界面,在形式上一般位于当前界面的后方,通过左(右)上角或指滑动手势将其呼出,带有一定的动画效果,形式上更容易引人注目。由于导航界面是隐藏在屏幕之外,展开之后整一页面都是导航菜单内容,所以可扩展和个性化的空间非常大。
问:抽屉式导航设计的正确使用方式?
答:1、善用小红点
通常情况下,小红点的展示形式分为两种一种有数字,另外一种没有数字,往往带数字的都是跟消息有光,如:有两条未处理消息,小红点就是显示“2”,不带数字的一般就是引导作用,告诉用户这里有东西需要你查看。说实话,由于小红点用户体验不好,大部分人都会有强烈的强迫症要消灭小红点,所以,针对用户的这种心理,小红点反而成为了产品的一种非常高效、简洁的引导方式。
2、简单的定义
通常情况下,控制抽屉式导航的把手出现在app的左上角,以按钮的形式出现在大众的视野,点击按钮之后抽屉被拉来,按钮被拉到app的右上角,左侧区域被拉开(抽屉)后显示出导航内容。导航的内容可以是以列表形式展示的常规2级导航,也可以将一些经常使用的一些快捷操作入口直接放进来。
3、次要模设置快捷入口
对于ios app中一些不是很主要的模块,我们并不需要严格保证模版的渗透率,但是如果我们可以提高次要模块的渗透率,又何乐而不为呢?既然抽屉式导航的可见性不高,操作繁琐,那为什么不可以另辟蹊径?设置一个可以见高,操作便捷的入口呢?这样的话必然能够提升用户体验度,为企业app带去更多的点击了和下载量。
总之,目前很多的ios app在导航设计上面都采用了抽屉式的导航设计,并且天津app开发-文率科技http://www.wenshuai.cc/的小编认为,这种导航设计会逐渐流行,推测的依据就是随着移动产品设计的演进,越来越多的产品设计师开始认识到只有让核心更突出才能提高整体产品的体验,只有不断降低用户的干扰才能不断提高用户的使用效率,而这正是抽屉式导航设计的特点。
相关阅读推荐
APP STORE应用下载分析
使用苹果手机的用户,App Store,你喜爱的和将会爱上的各种 App,都能在...
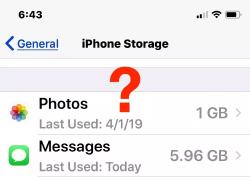
为什么iPhone在存储中显示照片,但在设备上没有显示?
你是否看过ios设置的iphone的储存部分,发现照片部分显示占用储存空间,但你...
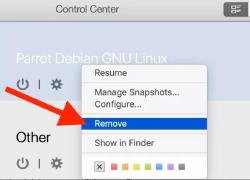
如何在Mac或Windows上的Parallels中删除虚拟机
你需要从Parallels或Parallels Desktop Lite中删除虚...
如何在iPhone和iPad上从键盘上删除表情符号按钮
ios键盘中的表情符号相信各位果粉们对其都不陌生,并且很多的果粉都觉得它存在的没...
最新资讯
iOS APP开发资讯文章推荐阅读
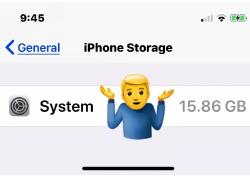
如何减少iPhone或iPad上的“系统”存储大小
若您之前访问过iPhone或iPad上的“设置”应...
如何在MacBook Pro或Air上禁用键盘背光
mac笔记本电脑上最好的功能之一就是键盘背光,可以...
为什么iPhone在存储中显示照片,但在设备上没有显示?
你是否看过ios设置的iphone的储存部分,发现...
如何从iPhone或iPad更改AirPods名称
小提示:这只是AirPods的简单名称更改,它不需...
如何在iPhone和iPad上从键盘上删除表情符号按钮
ios键盘中的表情符号相信各位果粉们对其都不陌生,...
如何在Mac或Windows上的Parallels中删除虚拟机
你需要从Parallels或Parallels D...
如何从Mac中删除蓝牙设备
Mac的许多无线配件和外围设备都通过蓝牙连接到计算...
如何在MacOS Mojave中使用和访问DVD播放器
若经常使用带有带有Apple SuperDrive...
苹果的project Marzipan将在2018年让iOS应用在Mac上运行
据报道,为了增强Mac上的软件产品,苹果正在计划模...
如何在iPhone或iPad上查找iOS版本
对于ios系统相信大家都不陌生,它是每个iPhon...