ios app开发UI设计原则
天津app开发-文率科技的小编相信很多的从事UI设计的站长,在app界面设计的过程中会遇到各种各样的问题,如:尺寸如何设置,切图怎么切,分辨率是多少等等,而这些不同的问题想要得到完善的解决,就必须要掌握一定的UI设计原则,只有弄清楚设计的原则,才有可能会设计出优秀的作品,才有可能为你的app应用软件赢得更多的脱颖而出的机会,那么在iOS app开发的过程中设计师需要遵循那些设计原则呐?

一、整体美学
所谓的整体美学其实也就是一个应用的表现行为和它的功能完美集成,传达连贯的信息,现如今市场中大部分人虽然所关注的是app应用的功能,但是他们也被应用的外观和行为强烈影响,有时是以潜意识的方式。如果一个app应用以打扰、轻浮、武断的方式来呈现一个任务的UI,人们可能怀疑该应用是否可靠,是否值得信任。
二、合理化布局
UI设计师在进行app界面设计的过程中,一定要充分的考虑布局合理化的问题,遵循用户从上而下,自左向右浏览、操作习惯,避免常用业务功能按键排列过于分散,给用户操作造成不便,影响到用户体验的效果。天津app开发-文率科技的小编建议大家多做“减法”运算,将不常用的功能区块隐藏,以保持界面的简洁,这样更有利于提高软件的易用性及可用性。
三、反馈
反馈也就是对用户的动作做出应答,为用户显示动作的结果或持续更新一个任务的执行进程。不过,据天津app开发-文率科技小编所知,目前内建的IOS应用对用户动作提供了可预测的反馈,如当用户在列表项和控制上点击时显示一个简短的高亮,在操作的较后执行时间多于几秒时,显示一个流逝的进度。
四、一致性
在这里天津app开发-文率科技所说的一致性,并非是说一个一致性应用是没有独特创新的复制,也并非是风格上的一成不变,而是它遵守和使用人们熟悉的标准和范例,为用户提供一致性的体验。然而为了确定一个IOS应用是否遵守一致性原则,必须要考虑如下的这些问题:
1、iOS app应用软件本身是不是一致?相同的图标所传达的意义是否相同?文本是否使用了统一的术语和类型?在不同的位置执行相同的动作结果是不是可以预测的?定制的UI元素在应用的所有位置与其美观度是否是一致的?
2、应用是不是符合IOS的标准?是否正确使用系统提供的控制、视图和图标?是否以用户期待的方式集成设备的特征?
3、应用是否与它的早期版本一致?条款和内容是否维持不变?基础概念和基本功能本质上是否保持不变?
五、界面基本组成元素
一般情况下,iPhone的app界面是由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。在这里天津app开发-文率科技的小编取用640*960的尺寸设计为大家做讲解的例子,现在就让我们看看在这个尺寸下这些元素的尺寸。
状态栏:所谓的状态栏其实也就是我们经常所说的信号,运营商、电量等显示手机状态的区域,通常情况下高度设置为:40px。
导航栏:导航栏所显示的就是当前界面的名称,所包含是相应的功能或页面间的跳转按钮,它的高端一般都是设置为:88px。
主菜单栏:所谓主菜单栏也就是类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度一般都是设置为:98px。
内容区域:展示应用提供的相应内容,整个应用中布局变更较为频繁,其高度为:734px。
看过上述的介绍以后,天津app开发-文率科技http://www.wenshuai.cc/的小编相信,聪明的您在后期iOS app开发的过程中一定注意以上的这些原则,按照上述的这些原则进行app界面设计,从而使得您的iOS app能够拥有更多的资本,更多的优势在众多的app应用软件中脱颖而出,成为同行中的佼佼者,为您的企业带去无限的价值。
相关阅读推荐
APP STORE应用下载分析
使用苹果手机的用户,App Store,你喜爱的和将会爱上的各种 App,都能在...
为什么iPhone在存储中显示照片,但在设备上没有显示?
你是否看过ios设置的iphone的储存部分,发现照片部分显示占用储存空间,但你...
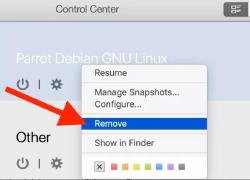
如何在Mac或Windows上的Parallels中删除虚拟机
你需要从Parallels或Parallels Desktop Lite中删除虚...
如何在iPhone和iPad上从键盘上删除表情符号按钮
ios键盘中的表情符号相信各位果粉们对其都不陌生,并且很多的果粉都觉得它存在的没...
最新资讯
iOS APP开发资讯文章推荐阅读
如何减少iPhone或iPad上的“系统”存储大小
若您之前访问过iPhone或iPad上的“设置”应...
如何在MacBook Pro或Air上禁用键盘背光
mac笔记本电脑上最好的功能之一就是键盘背光,可以...
为什么iPhone在存储中显示照片,但在设备上没有显示?
你是否看过ios设置的iphone的储存部分,发现...
如何从iPhone或iPad更改AirPods名称
小提示:这只是AirPods的简单名称更改,它不需...
如何在iPhone和iPad上从键盘上删除表情符号按钮
ios键盘中的表情符号相信各位果粉们对其都不陌生,...
如何在Mac或Windows上的Parallels中删除虚拟机
你需要从Parallels或Parallels D...
如何从Mac中删除蓝牙设备
Mac的许多无线配件和外围设备都通过蓝牙连接到计算...
如何在MacOS Mojave中使用和访问DVD播放器
若经常使用带有带有Apple SuperDrive...
苹果的project Marzipan将在2018年让iOS应用在Mac上运行
据报道,为了增强Mac上的软件产品,苹果正在计划模...
如何在iPhone或iPad上查找iOS版本
对于ios系统相信大家都不陌生,它是每个iPhon...